Smart Selection是一個滿方便的小東西,可以讓我們快速調整多個物件的間距和排列,
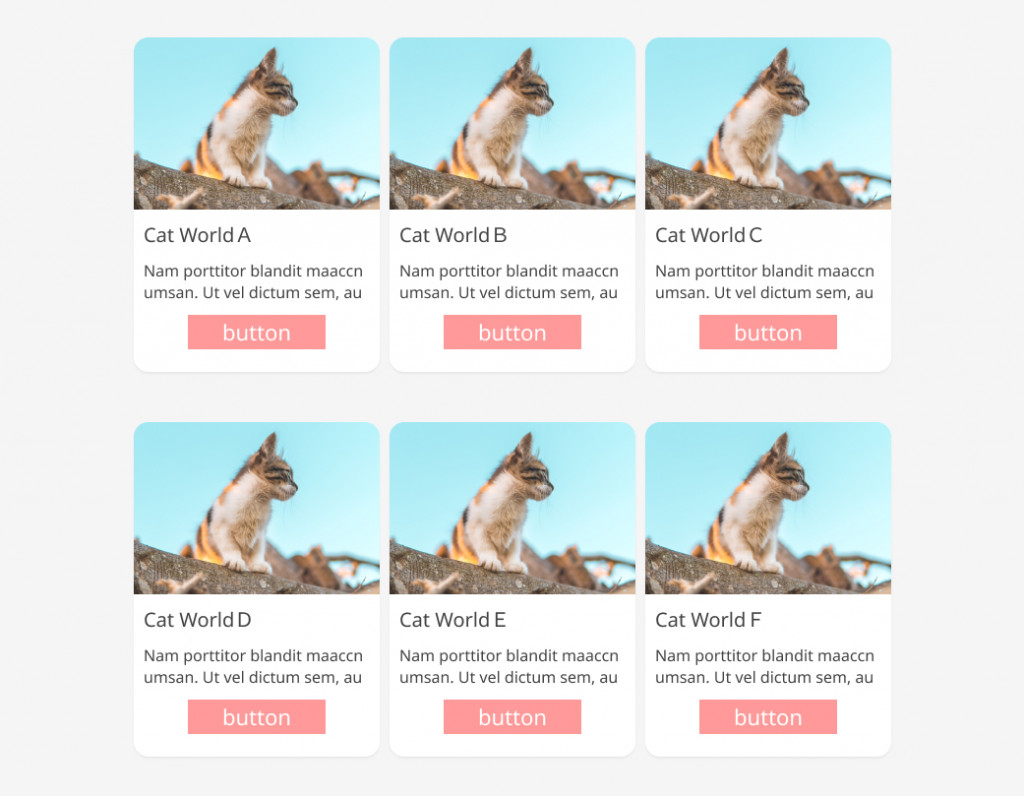
像是這樣的卡片式是排列:
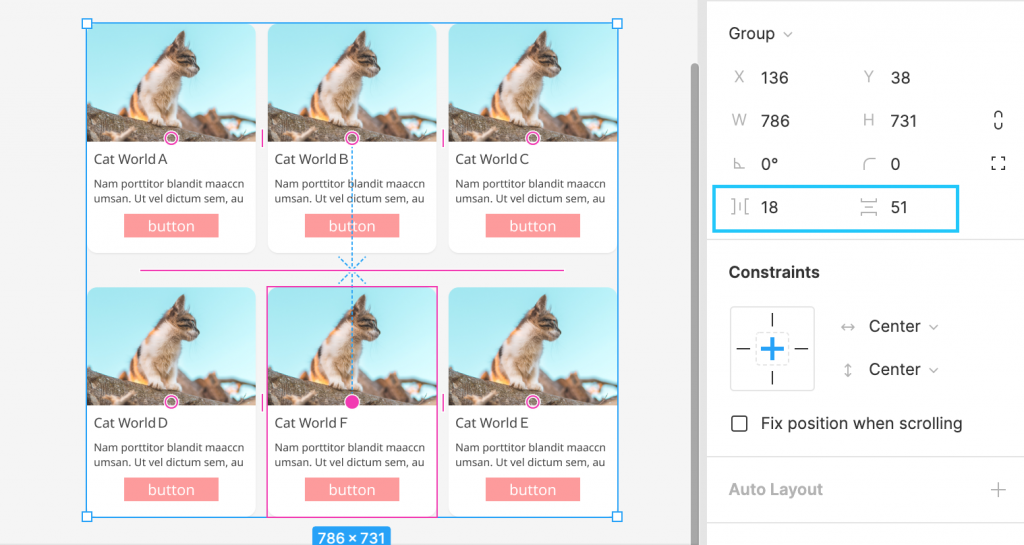
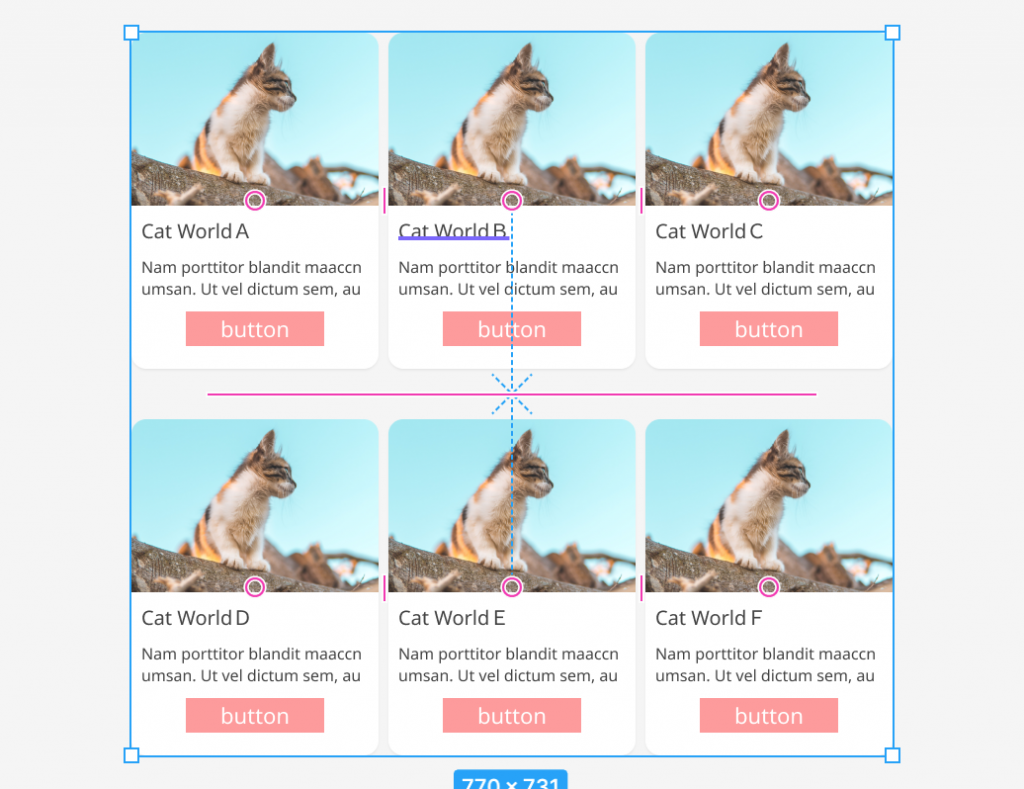
我們可以全選或是直接群組選取都可以有一樣的效果,選取後多了桃紅色的圓圈和線:
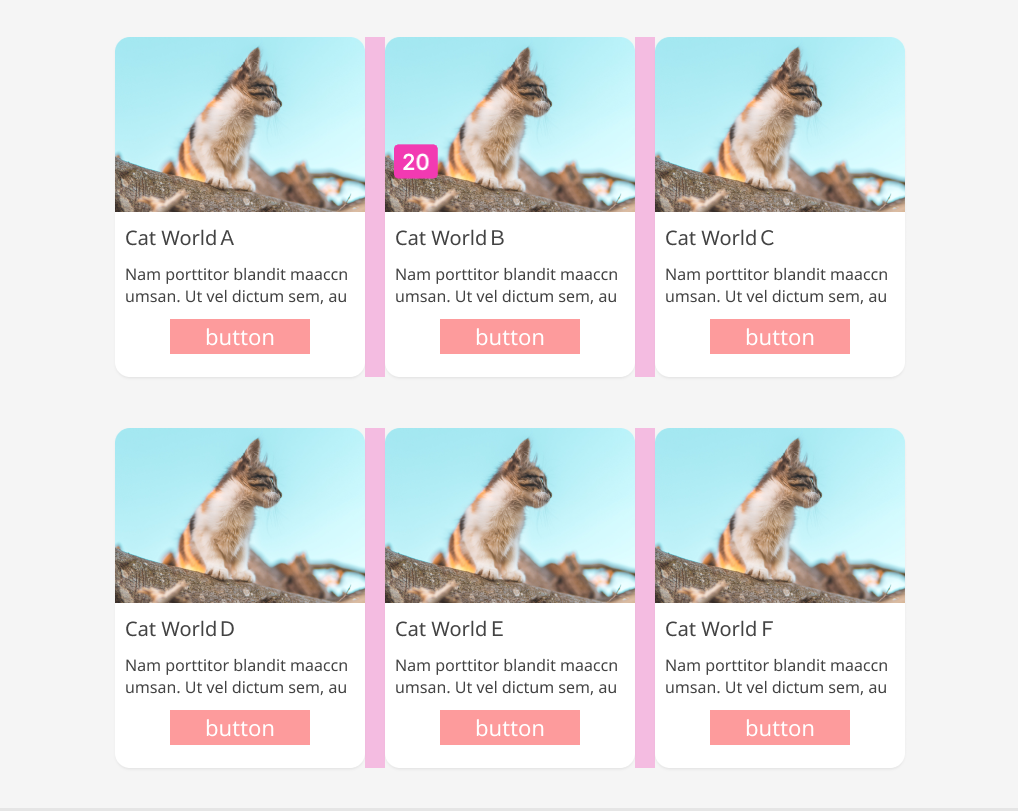
當我們靠近線時會出現我們的間距數字,還可以實際拉動讓他間距直接變化:
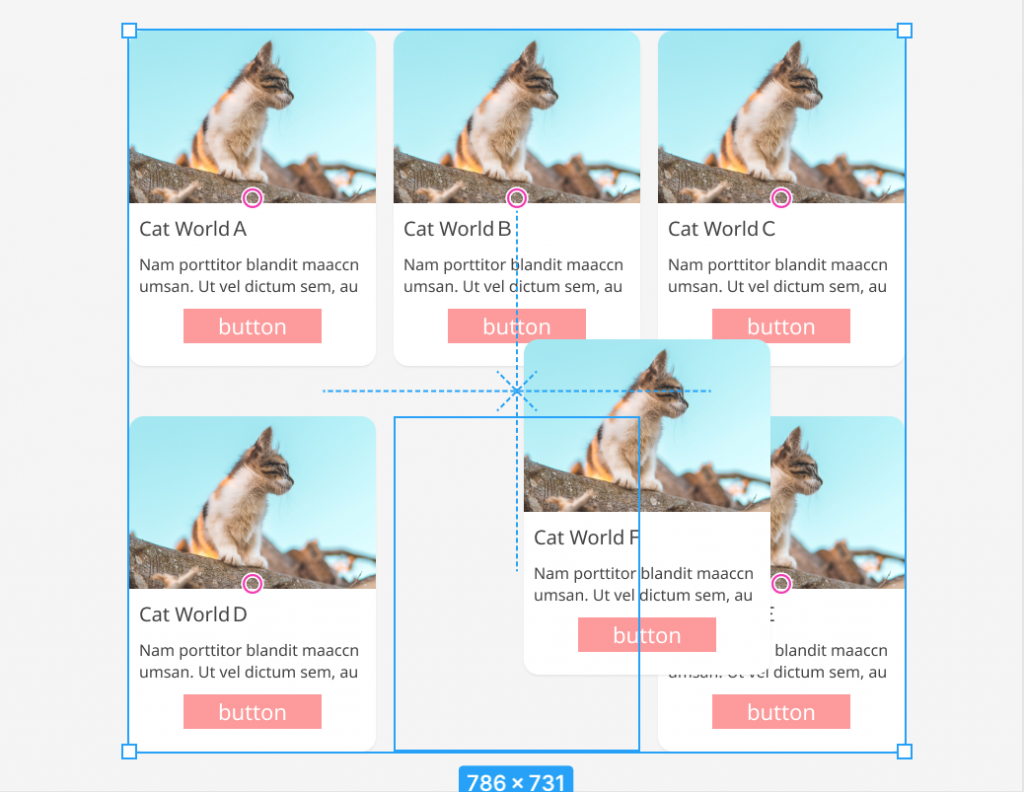
而圓圈則是靠近時會變成實心,按住不放可以直接拖拉排列位置:
上面都是以整齊地排列的狀態為示範,那如果是不整齊的狀態下呢?
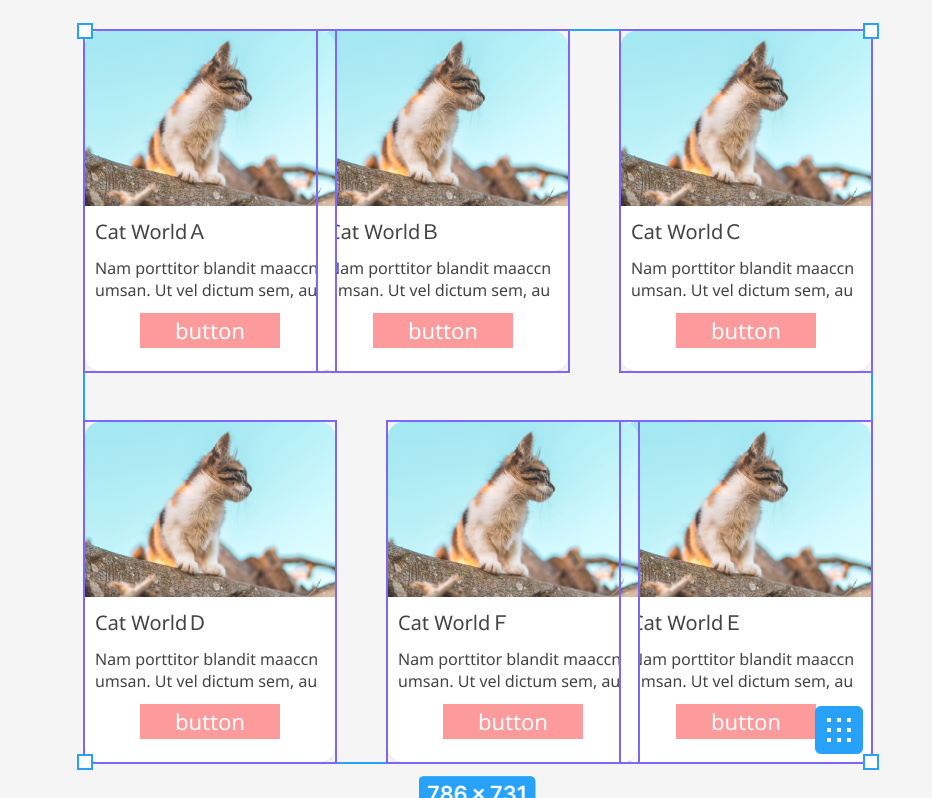
我們可以把想要排列的物件都選取起來,然後我們右下角會自動出現一個排列的小圖示 ,點選下去後就可以自動排列整齊喔~
,點選下去後就可以自動排列整齊喔~
另外間距的部分,Figma有個方便的小地方是也可以從旁邊的工具列中調整間距數值: